Hoy en día uno de los problemas a resolver en el mundo del comercio online es la famosa regla de conversión de 1:3 (móvil vs desktop). En casi todos los comercios ocurre que el ratio de conversión móvil / desktop se acerca misteriosamente al 1:3.
Hace tres años erróneamente escribia sobre el m-commerce argumentando que el móvil no era un dispositivo del cual se pudiera rascar mucha venta por la propia naturaleza del dispositivo. Craso error. Los usuarios son los mismos, tienen las mismas motivaciones e intenciones de compra, sólo que hay que diseñarles una experiencia adaptada a su contexto y su dispositivo. Este argumento que hemos mantenido muchos camaradas «la gente prefiere comprar en desktop por comodidad (que también)» cada vez pierde más peso. Los móviles no convierten porque no realizamos buenas experiencias de usuario.
Por lo que he visto en mi alrededor durante los últimos años, el término mobile first o responsive han hecho daño. Se han quedado encorsetados en lo que a layout y movimientos de interacción: tap, taphold, swipe -en el mejor de los casos- se refiere. No se ha profundizado mucho más en los patrones de diseño y procesos, lo que sería la interacción human – mobile y se han repetido los patrones de diseño web desktop para una ventana mas pequeña, sin dar un paso más allá.
El móvil es un mundo predictivo y se toca
Este es uno de los argumentos que tengo en mente el 100% de mi tiempo para poder crear una buena experiencia de uso de cualquier cosa móvil o m-cosa. El éxito de herramientas como Whatsapp ha sido la irrupción y buen funcionamiento de los teclados predictivos. Los buscadores han invertido ingentes cantidades de pasta para poder dar sugerencias de búsqueda acertadas para la comodidad del usuario o reconociendo voz, y casi todas las buenas aplicaciones o herramientas que acaban funcionando en este medio son porque los procesos los hacen cómodos.
Los que hacemos tiendas online seguimos pensando que un one page checkout en es la solución para mejorar la conversión móvil, y nos quedamos tan panchos. Seguramente las limitaciones de tiempo en los proyectos o las restricciones para investigar y testar cosas para analizar el problema de la conversión móvil impiden avanzar en un campo donde hay mucho por mejorar. Al fin y al cabo los clientes quieren proyectos de tiendas online responsives, y a menos que trabajes en una .com, mejorar la conversión del móvil no es un problema.
El proceso de compra (checkout) en móvil
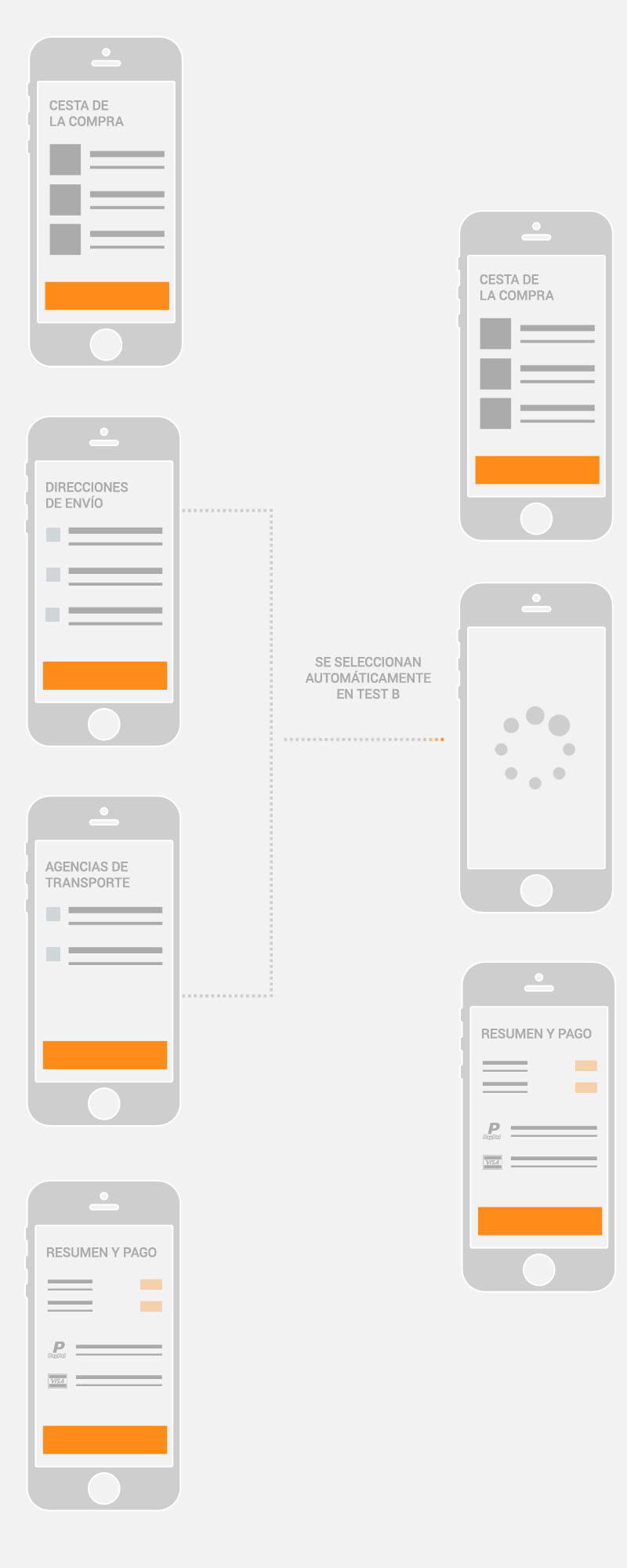
La mayoría de comercios online web en sus versiones móvil, ya sea un proceso one-page-checkout, three-page-checkout o five-pagecheckout, preguntan al usuario una y otra vez lo que ya saben de él durante el proceso de compra de un producto físico o que requiera envío:
- Cesta de la compra
- Dirección de facturación/entrega
- Opciones de entrega relativas a la dirección
- Formas de pago
Este proceso han de repetirlo hasta los clientes registrados que ya han comprado, lo cual no tiene mucho sentido porque se podría reducir a:
- Cesta de la compra
- Pago (con las opciones de editar direcciones y transportistas en caso de ser necesario y pagar).
Y si en un proceso de compra le preguntamos al usuario lo menos posible y le pre-asignamos lo que sabemos de él (dirección y agencia auto-seleccionada, en caso de haber opcciones), ¿mejoraría la conversión?. Si Amazon hace algo parecido, seguro que es bueno.
Este experimento lo he podido abordar con un test A/B en el checkout, donde las condiciones de la tienda son idóneas para hacerlo:
- Versión móvil con casi todos los detalles cuidados.
- Tráfico móvil a mansalva.
- Conversión móvil muy aceptable en el segmento de estudio.
Experimento para mejorar la conversión móvil
El experimento consiste en montar dos versiones de checkout y medir el impacto de los cambios cuando se pre-asignan los datos de envío, con la posibilidad de modificar los datos antes de pagar. Nos estamos preguntando qué proceso tiene mejor conversión móvil.

Ingredientes
- Definición de versiones según parámetro. División de tráfico y medición del experimento test A/B con Google Analytics.
- Como el equipo de programación del proyecto está hasta arriba, se optó por situar las opciones por defecto (y más ventajosas para el cliente) en primer lugar. Un autosubmit al formulario en javascript será el encargado de «quitar pantallas». Esto en un hándicap, porque hay 2 cargas de páginas (selector de dirección y transportista) que aunque no se vean si se sienten, porque añaden de 2 a 5 segundos de carga extra al proceso. Para no desesperar a los usuarios en móvil, se añadió una animación mientras se iban «submiteando»las opciones.
Resultados
En la siguiente gráfica he sintetizado los resultados de conversión durante 7 días de experimento con la cesta de la compra. Hay que matizar que había unas gangas en los top ventas y de ahí la mejor conversión los primeros días en ambas versiones.
Conversión móvil desde carrito
[wp_charts title=»barchart» type=»bar» width=»100%» datasets=»31.5,27.2,26.5,32.6,27,26.8,29 next 43.6,36.7,30.8,30.6,34.7,30.9,37.6″ labels=»Día 1,Día 2,Día 3,Día 4,Día 5,Día 6,Día 7″ title=»Diferencia conversión A vs B» fillopacity=»1″ colors=»#bfbfbf,#ff8c19″ scaleoverride=»true» scalesteps=»7″ scalestepwidth=»5″ scalestartvalue=»10″ margin=»20px -15px» height=»325px»]
Versión estándar – Versión B
He decidido mostrar lo que ha pasado todos los días, en vez de las medias para reflejar claramente que ha pasado. Sin dudas, la opción ganadora, la que ha dado mejor conversión móvil (todos los días menos uno) ha sido la versión que daba como dirección de envío la dirección por defecto del usuario y asignaba la primera agencia de transporte que se encontraba. Sólo durante un día ha ganado la versión original, por cierto un día de poco tráfico y pocas ventas.
Otros datos interesantes para la mejora de conversión en checkout móvil
- Ticket medio: No se ha resentido, incluso ha subido en la opción ganadora, pero no se puede obtener ninguna conclusión.
- Sólo un 8% han modificado sus datos, de los que han tenido la opción pre-asignada.
Lectura y conclusiones
El móvil es un dispositivo ideal para consumir información que nos acompaña el 90% de nuestras vidas, pero en el que introducir información más allá de una búsqueda o un whatsapp es un proceso tedioso si la plataforma no está preparada.
Todas las posibles mejoras para que una tienda online pueda incorporar para mejorar la conversión móvil son pocas. Siempre hay que tener en mente como usamos los teléfonos y muchos procesos de las plataformas de venta online más comunes se pueden mejorar teniendo en cuenta la naturaleza predictiva que requieren.
- Haz tu plataforma predictiva y no hagas pensar al usuario:
- Pre-asignarle la agencia de transporte y envíale a su dirección por defecto.
- Proponlé una solución y si no está de acuerdo con los datos la sugerencia, que los pueda modificar de una manera fácil.
- Los formularios, la gran traba móvil se pueden solucionar para una gran cuota de mercado con autofill o autocompletado. ¿Has revisado que en la versión móvil de tu tienda los formularios más críticos tengan su autocomplete=»on» y cada uno en su campo correcto? Cualquier plantilla de Prestashop, Magento o Woocomerce no vienen bien marcadas para tal efecto. De «labels for» para los radio buttons, mejor ni hablar… (la plaga del theme responsive).
- ¿Y si geolocalizamos la dirección de envío? En muchos casos de uso puede funcionar.
- Mima tu sitio web móvil y cuida todos los detalles.
- Prueba las pre-autorizaciones con Paypal, son muy cómodas para el usuario.
- Tokeniza pagos si tienes mucha venta/cliente recurrente.