Esta pregunta me surge analizando ventas de un proyecto donde mayoritariamente tienen el pico de ventas por la noche y desde dispositivos móviles.
Me imagino a los usuarios fatigados, después de estar todo el día mirando pantallas y recibiendo impactos lumínicos, además podrían estar diversas situaciones.
- Solos o acompañados, en cualquier caso mejor no molestar o que no invadan tu intimidad.
- Con luz o a oscuras.
- En el dispositivo se tienen marcadas las preferencias darkmode.
Nota mental: La pregunta inicial es incorrecta y debería ser: ¿los usuarios nocturnos se merecen una interfaz que respete sus preferencias?
Según algunas encuestas realizadas en Nielsen Normal sobre el modo oscuro los usuarios piensan en el modo oscuro a nivel global del dispositivo. Es decir, una vez que han configurado el modo oscuro en los ajustes del sistema, asumen que todas las aplicaciones y sitios web se mostrarán automáticamente en modo oscuro y la realidad no tiene nada que ver. Lo positivo es que como indican en el estudio parece no ser tan relevante aunque hay pocos datos estadísticos para poder concluir.
¿Vende más una tienda online en modo oscuro o en modo claro?
No lo sé.
- He estado tratando de navegar por los grandes del sector y ninguno me ha ofrecido de forma nativa una versión oscura que respete las preferencias de mi dispositivo. He visto algunas barritas toscas de accesibilidad que me han permitido poner la interfaz oscura de forma automatizada y algo regular. También sé que hay aplicaciones y extensiones de navegadores que hacen ese proceso pero siguen sin preservarse las preferencias del usuario.
- He buscado información sobre ratios de conversión sin éxito.
Es decir, a día de hoy estoy vacío de información al respecto y creo que todos los que nos dedicamos al comercio electrónico o la experiencia de usuario tenemos un campo de acción muy interesante e innovador. Se habla mucho de personalización al usuario, hacemos cosas complejas para personalizar la navegación pero en la mayoría de casos no resolvemos algo tan simple como preservar las preferencias del dispositivo del usuario.
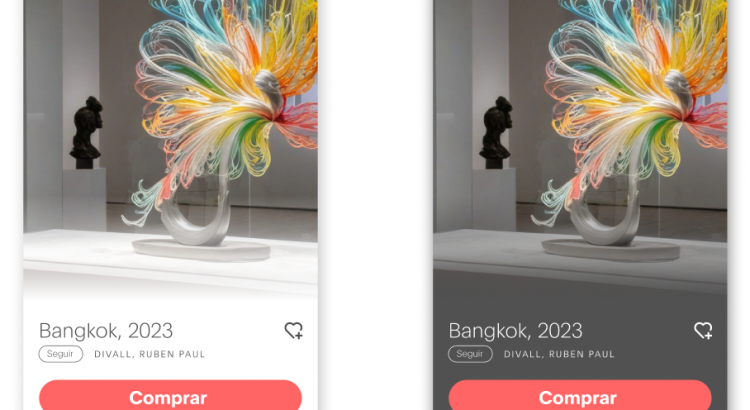
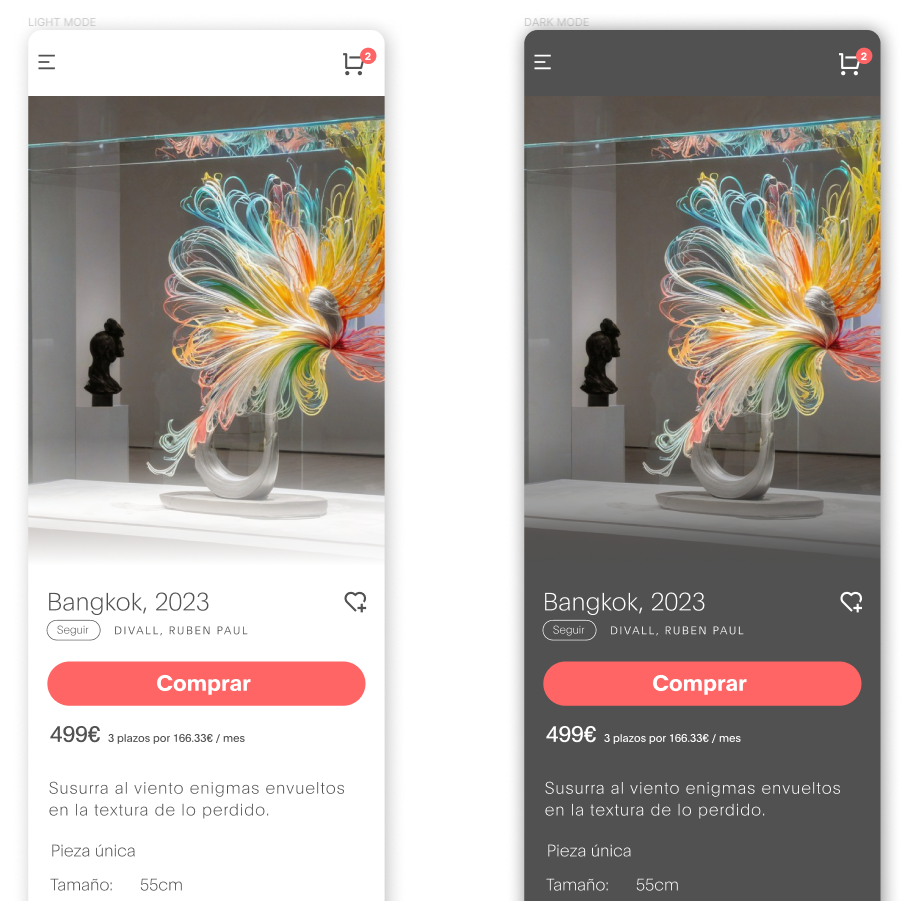
Captura de un prototipo en light/dark mode, donde trata de mantener una coherencia de interfaz.
Hipótesis (que espero verificar en algún momento)
- La venta no se va a ver afectada siempre que esté cuidada la interfaz. He visto/hecho tropelías por un día en interfaces, tipo Blackfriday y los proyectos han vendido mejor que nunca.
- Los ratios de tiempo en página van a subir, al estar el usuario más cómodo en la interfaz y poder leer de forma más cómoda.
- El usuario que ha puesto su darkmode estará un poquito más feliz.
- La accesibilidad del sitio va a ser mejor.
En definitiva, creo que sólo hay aspectos positivos que mejorarían la experiencia de usuario.
El reto: hacer una buena versión darkmode para la interfaz de un ecommerce
Aunque parece algo simple a primera vista realizar la versión oscura requerirá paciencia, sensibilidad con el diseño oscuro y un poco de pericia para resolver algunos problemas que aparecerán por el camino. He agrupado los puntos principales que considero críticos.
1. Identidad de marca
La marca ha de comportarse realmente bien en escenarios oscuros y blancos para que no se diluya. Con esto me refiero tanto al manual de identidad corporativa como al posible sistema de diseño que se use en la organización.
- Hay que asegurarse de que la versión del logotipo para fondos oscuros del logotipo realmente funciona bien.
- Un diseño minimalista flat tendrá muchas oportunidades de tener una buena versión oscura, pero deberías evitar los negros puros para que las diferencias entre bloques y matices aparezcan.
- Siempre que sea posible trata de preservar el color primario de los botones. Así el usuario se sentirá menos «despistado» al usar tu interfaz y te recordará si ya ha pasado por el modo blanco.
- Sería buena idea mantener la barra de navegación en un color plano o con gradientes que se preserven en ambas versiones, así el logotipo no hará falta modificarlo.
- Si en el sistema de diseño se han ido definiendo las propiedades de color usadas para bordes u otros detalles como RGBA o HEX, va a tocar afinar el ojo y probar. Si es con HSL va a estar algo más fácil.
- Algunos márgenes o rellenos podrían variar, si así lo requiere el diseño para estar menos «ahogado».
2. Desarrollo con @media (prefers-color-scheme: dark)
Una versión dark no debería representar mucho esfuerzo, según esté realizado el desarrollo front del CSS. Si se trata de un proyecto relativamente moderno, debería estar con variables CSS todo lo que son colores, márgenes, paddings e incluso sombras.
Lo que necesitaríamos para generar la versión oscura de la tienda es leer las preferencias del usuario @media (prefers-color-scheme: dark). Así con pocas líneas de CSS se podrían redefinir las variables :root de los estilos y consutrir la base de esta versión, que en el caso de que esté con variables sería del tipo:
@media (prefers-color-scheme: dark) {
:root {
--primary-color: yellow;
--text-color: white;
...
}
}
Y si no dispones de variables, siempre es buen momento de reactorizar las partes críticas del CSS.
3. Iconos de la interfaz
Adaptarlos a la versión oscura será trivial si forman parte de una webfont o svg en linea, dentro del documento con modificar las reglas CSS correspondientes estarían completos.
Si por el contrario se usan imágenes png o vectores svg remotos se podrá complicar. Aquí habrá que jugar con los filters CSS. Algunas herramientas / calculadoras de este tipo me han ayudado en más de un proyecto para fijar imágenes al color deseado.
4. Imágenes de producto
Si se trata de un catálogo muy extenso, posiblemente habrá imágenes en diferentes codificaciones. Una veces jpg, otras png transparente. Y recortar todas será una tarea imposible.
Como en los puntos anteriores tocará mucha experimentación en la parte de desarrollo, en función de como sea el material disponible.
- Reducir la opacidad podría funcionar para que no quede tan brillante.
- Hacer alguna que otra prueba con mix-blend-mode podría dar buenos resultados.
- Presumiblemente se obtendrán mejores resultados cuando la imagen principal sea una foto de contexto y no de estudio en fondo blanco.
En definitiva, para no tener que reahacer todo el proyecto, con nuevo material gráfico habrá que ser algo creativo en la parte de desarrollo y testear mucho.
5. Plugins de terceros
Estos elementos parecen los más preocupantes. Algunos sitios usan servicios de terceros para ofrecer servicio de chat, buscadores o pasarelas de pago que se inyectan de forma externa por iframes o js en el mejor de los casos. Algunos servicios de este tipo son respetuosos y se adaptan a los elementos de la interfaz, pero otros no. Cuando nos encontremos con un iframe será más dificil poder customizar ese elemento.
Por suerte la mayoría de este tipo de aplicaciones suele permite definir una paleta de colores e incluso algunas una hoja de estilos personalizada. En este punto va a tocar usar los !important.
Conclusiones
En resumen, aunque enfrentamos varios retos al diseñar una interfaz efectiva en modo oscuro para tiendas online, las posibles ventajas son considerables.
La adaptación de la interfaz para alinearla con las preferencias de los usuarios que optan por el modo oscuro va más allá de la mera estética; es una estrategia astuta para incrementar la accesibilidad y el confort del usuario. Esta adaptación puede resultar en una experiencia de usuario más enriquecedora, que podría traducirse en un mayor compromiso por parte de ellos y, finalmente, en un incremento tanto en las tasas de conversión como en la fidelidad de los clientes hacia nuestra marca.
He de hacer una versión en dark mode del blog. Si has leído hasta aquí con tu dispositivo en modo oscuro y no has echado de menos la versión oscura la encuesta de Nielsen estaba en lo cierto 😛