Nos situamos en el siguiente contexto:
- Un sitio web con un diseño con cierta complejidad, repleto de funcionalidades y acciones, por ejemplo la web de bootstrap, pero también podría ser una tienda online.
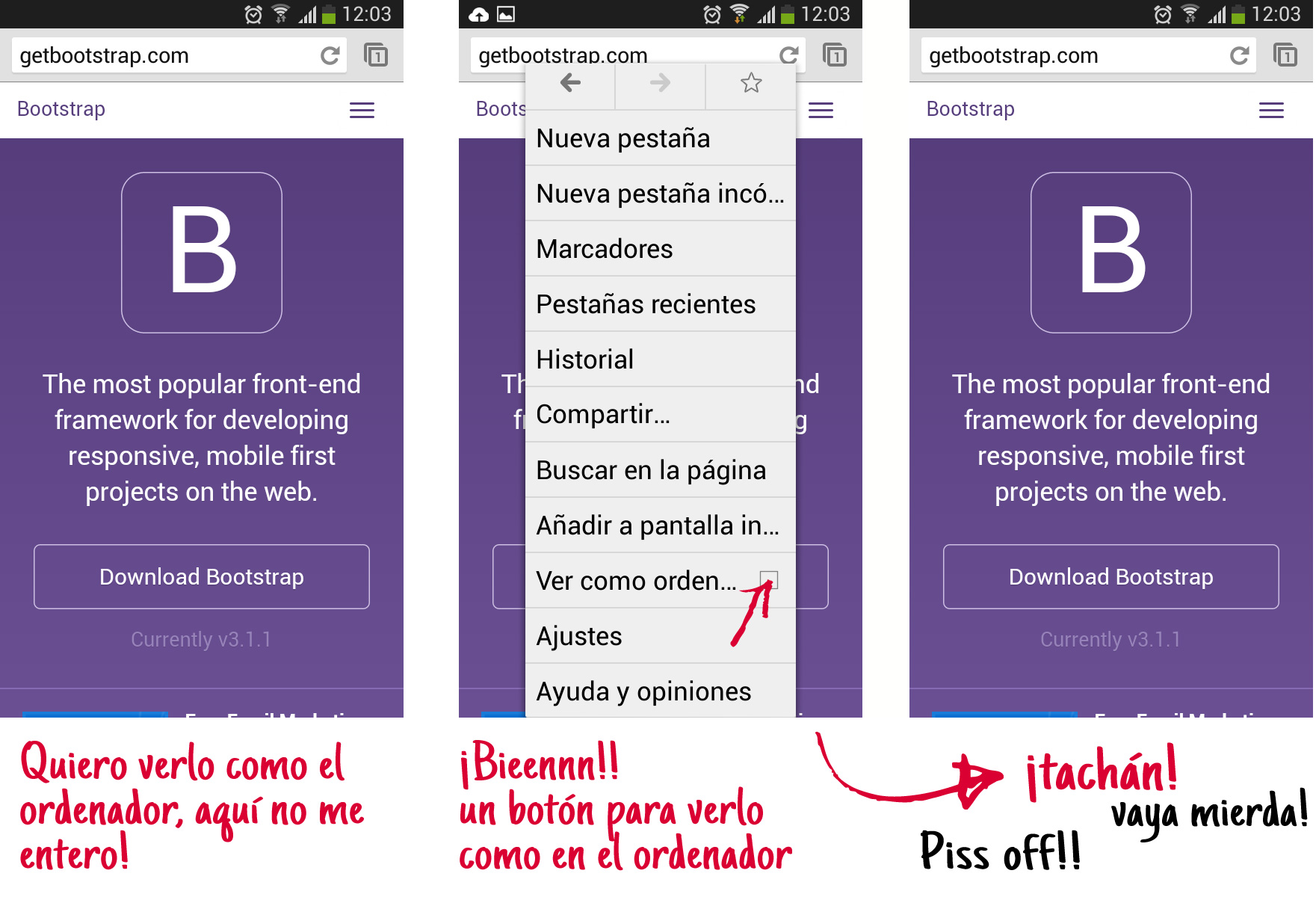
- El visitante ya ha navegado en este sitio web en su sobremesa y quiere activar la función “ver como ordenador” del navegador de su terminal móvil, porque no comprende el nuevo escenario que visualiza, o porque está acostumbrado a la versión escritorio y no tiene problema en ir haciendo zoom en diferentes zonas del sitio web.
- Tras golpear el botón una y otra vez, la frustración es máxima, no sabe navegar en la nueva versión o no la quiere descubrir. Nuestro usuario ¡quiere usar la versión de escritorio!, abandona.
¿Por qué nuestro usuario está insatisfecho? ¡Responsive “a pelo” no mola!
La funcionalidad del navegador móvil “ver como ordenador” o “request desktop site” lo que hace es modificar la información User-Agent que envía el navegador en cada petición HTTP.
Una media query consulta las características del medio, tales como ancho, alto, color, pantalla táctil… vitales para encasillar el dispositivo fácilmente pero inservibles para conocer que el usuario quiere ver la versión clásica de la web y no quiere ver una versión móvil (a través de responsive).
Con programación del lado de servidor podemos discriminar entre dispositivos móviles, tabletas, tabletines, … o dispositivos tradicionales de escritorio. Según esta primera separación podemos mostrar dos tipos de hojas de estilo (o mejor dos tipos de maquetas), por ejemplo:
- a) Responsive para tabletas y móviles. Ya de paso eliminamos los javascript y elementos ocultos (display:none) que no vamos a usar.
- b) Versión tradicional, que también puede ser responsive, hasta cierto punto para no enfurruñar al usuario.
Así que responsive SI se debe usar para mejorar la experiencia del usuario según su dispositivo. Pero, por otro lado creo que responsive puro sin analizar el $_SERVER[‘HTTP_USER_AGENT’] no es la solución para un proyecto de envergadura y complejidad como un comercio online, en el que querremos optimizar y aumentar conversiones.
Reflexión
Cuando se nos vende que hay que hacer todo en responsive, nos están engañando, nos están presentado una solución sin evaluar el proyecto y sin matizar nada. Habrá lugar para todo tipo de situaciones y escenarios, pero no hay que olvidar que lo primero es el usuario y no la tecnología.
Por cierto, los creadores de bootstrap usan versión móvil o versión escritorio según el dispositivo, hablo de twitter, ¿entonces…?.

Es lo que tiene basar el diseño en píxeles (media queries) y no en «área disponible». Por ahora es un problema complicado de resolver… ¡Buen artículo!
Hola Darío, si es complejo todo esto.
Creo que el responsive no es la solución, es un parche que hemos metido con el empuje de google y el adaptate al movil y no sé hasta que punto es marketing. No deja de ser una mala solución, aunque una plantilla por dispositivo tampoco es la solución. A veces se navega mejor por una web normal haciendo zoom, que por un responsive que con esos css de 200kb minificados se «revientan» cualquier navegador movil.
Así que… los responsive muy currados me cuelgan el chrome del movil, y los responsive que van fluidos los podría haber hecho con la tecnología de 2009 sin media queries:
container -> max-width: 990 px; width:100%
content -> width: auto; float right
aside -> 320 px float left
Lo msimo nos han vendido una falsa necesidad con una mala solución xD