Desde hace tiempo llevo dándole vueltas a algo que hacía constantemente con Smart Cache de Prestashop. Unificar recursos estáticos (CSS y JS) por inercia, por creer que era lo mejor. Hoy pienso que estaba equivocado engatusado de tanta lectura WPO cuando la mayoría no estaba centrada en tiendas online, ni en este CMS.
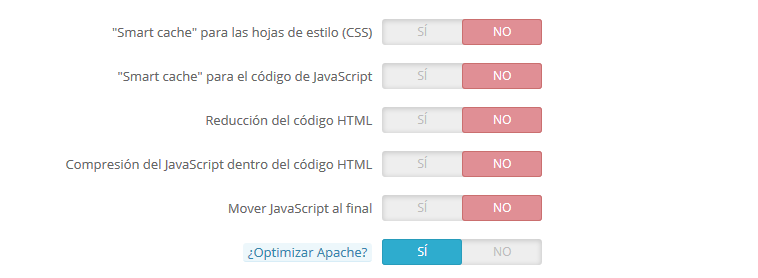
La mayoría de usuarios y también desarrolladores al llegar al panel de rendimento de Prestashop sienten la tentación de mover deslizadores a sí y ponerlos en color positivo, porque parece que tiene que ser mejor, además si llegas ahí, seguramente ya estás caliente después de que te hayan recomendado minificar y unificar estáticos, que eso muchas veces está bien. Pero no necesariamente en un único fichero diferente por cada tipología como hace smart cache de Prestashop.
¿Por qué no minificar los estáticos de Prestashop?
En algunos CMS como es Prestashop las opciones de caché y minificación de ficheros hay que realizarlos de forma correcta. Según los recursos del servidor o el theme el rendimiento puede ser peor.
Los navegadores cachean. Muchas veces, el problema no es compactar y minifcar, que es bueno, sino como está montada la carga de recursos estáticos en un Prestashop de serie. La media de páginas vistas en un comercio electrónico suelen ser altas (home, listados, fichas de producto, zona de usuario, carrito, etc)- A diferencia de un blog donde leemos el post o dos y nos vamos, aquí toda la razón para los amantes de WPO que siempre han aconsejado compactar y minificar todo lo posible, pero en un comercio online ¿sirven esas reglas?.
Para cada tipo de página Prestashop asigna unos CSS y JS necesarios para su correcto funcionamiento y visualización. Aparte el sistema de módulos puede incluir otros estáticos en las diferentes páginas donde actúe. Por lo que en general no hay ningún tipo de página con los mismos estáticos CSS y JS por lo que para cada petición tendremos nuevos ficheros monstruosamente grandes. Pensando que en una tienda online la media de páginas es alta, vale la pena cuestionar su uso. A veces usar este sistema no es un beneficio para la experiencia de uso y transmisión óptima de datos diga lo que diga PageSpeed Tools y los diversos page tests que sólo miden el impacto de 1 petición a una página no a todo el sitio.
¿Qué pasa cuando se minifican y compactan los css y js en Prestashop 1.6.x? … al activar smart cache
Si esperamos que nuestros usuarios visiten una o dos páginas de media por sesión, smartcache es bueno para ellos. Si tenemos la esperanza de que compren y realicen un circuito de compra y exploración con más de 6-8 páginas a la larga empeoramos la experiencia de uso.
Un usuario que compra y navega por 8:
- Con compactar y minificar:
- Acaba consumiendo 8 x .js + 8 x .css muy pesados de unos 150-200kb.
- El tiempo de procesamiento aumenta, por combinar y compactar tantos ficheros.
- Sin compactar y minificar: transfiere menos datos debido a que muchos estáticos y sobre todo los más pesados ya están cacheados de peticiones previas.
No obstante ninguna de estas formas es muy óptima para mejorar el WPO de estáticos de nuestro Prestashop, siempre lo ideal sería ponerse manos a la obra para sanear el theme y los módulos.
Peso de CSS con y sin Smart Cache
Para ilustrar mejor esta situación analicemos los bytes transferidos de CSS al rastrear una instalación de Prestashop por defecto con y sin smart cache activado.
| Ficheros CSS | Bytes | |
| Smartcache OFF | 45 | 74525 |
| Smartcache ON | 9 | 339263 |
En el siguiente fichero (.xls) podéis ver todas las peticiones de CSS que aparecen rastreando el sitio con y sin. Se pone de manifiesto que estas opciones de caché están bien cuando hay pocas páginas vistas, pero no es así cuando el tipo de páginas vistas aumenta ya que la mayoría de los recursos estáticos serán cacheados por el navegador.
Por suerte o por desgracia, SmartCache al igual que hace el módulo de apache PageSpeed, no monta un CSS único por todo el sitio, sino por el tipo de página. Esto es lo que a la larga nos hace transferir más datos.
¿Afecta al first byte compactar y minificar los css y js?
Para realizar pruebas de rendimiento de TTFB he realizado una instalacion de Prestashop limpia. Con Screaming Frog he medido los tiempos de respuesta del sitio con las opciones de rendimeinto activadas y desactivadas.
| URI | Total | TFB Medio | |
| Compactar y minificar ON | 64 | 49,533 s | 774 ms |
| Compactar y minificarOFF | 64 | 43,01 s | 672 ms |
Según los datos analizados (.xls), el tiempo de carga de los HTMLs de las fichas de producto, home, categorías… es 13% superior cuando se activan todas las opciones de cache. Este tiempo es con el que principalmente se precibe la sensación de velocidad por parte del usuario, ya que es el tiempo empleado en procesar toda la pagina en el servidor y ser enviada al cliente desde que se realiza la petición.
¿Cómo suelo encarar la optimización de css y js con Prestashop?
La solución elegante es purgar e ir analizando a mano estos estáticos e ir unificándolos como se hacía en el desarrollo web de hace unos años. En concreto, para Prestashop podrías ir cogiendo los ficheritos CSS y JS e ir montándolos en 4-5 ficheros según uso y eliminar toda la broza que te sobre o que no uses, que muchas veces es mucha, pero siempre apóyate en las medias y los datos de navegación de tus usuarios, no es difícil.
Lo que mejor resultado me ha dado cuando me encargan un template a medida, es sacar a CDN (maxcdn, google) todas las librerías posibles (bootstrap, jquery, font-awesome), vaciar los CSS o JS de módulos y tipos de página que tienen poco contenido y unificarlos en global.css y global.js. Posteriormente no estaría mal minificar el resultado, siempre que conserves una copia unminify para poder editarla.
Pista: Si por ejemplo mueves el contenido de product_listing.css a global.css y vacias el fichero, Prestashop no procesará product_listing.css al estar vacio.
Por cierto Amazon tiene 8 css + 8 js, en la home, seguro que sus ingenieros saben que es la manera más eficiente de ahorrar energía (transferir menos datos) y dar una mejor experiencia de uso.
De igual manera podríamos debatir eso de compactar el html cuando esté habilitada la compresión gzip, otra perdida de tiempo y recursos pre-procesando el html para enviar un fichero más compactado pero comprimido con gzip al fin y al cabo.