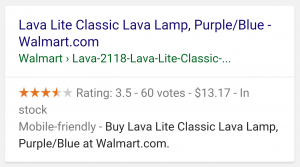
Los microformatos son pequeños trozos de código que sirven para darle inormación semántica al contenido e indicar que de lo que hablamos es un producto, organización, evento, etc. En el caso de una tienda online son imprescindibles a la hora de dar más metainformación sobre los artículos del catálogo. Esta información se puede usar para mostrar la ficha de producto en los resultados de búsqueda o para formar una tarjeta de cualquier tipo.

Actualización: Si no quieres pelearte con los tpls, puedes instalar este módulo Product Microdata LD JSON
Hasta hace poco no estaba claro como implementarlos. Por una parte Google parecía contradecir a W3C -la institución que regula los estándares web- en lo que a cual era la manera oficial de implementarlos. En todas su documentación o asistentes de automarcado, los mostraba en el html con schema.org, mientras que W3C aconsejaba su implementación a través de Json+LD, continuando con la filosofía de separación de contenido/diseño.
Personalmente siempre he pensado que los microformatos en JSON podrían ser una fuente de “fraude en la infromación” y ser usandos con fines Black Hat por lo que lo más lógico sería pensar que Google prefería el marcado tradicional a través de Schema.org por este motivo, pero bueno, esto es otro tema aparte.
Ahora en el validador de Google y en su documentación https://developers.google.com/search/docs/guides/search-gallery las primeras opciones que aparece son los microformatos en JSON+LD. En realidad esta forma de implementar estos fragmentos de código enriquecido es mucho más simple, rápida y facil para cualquier desarrollador que directamente puede pegar el código en vez de repasar y validar el código fuente HTML. Además con plantaformas tipo Prestashop os puedo asegurar que de los más de 20 proyectos que habré podido tocar este año, he tenido que repetir y revisar la maquetación de muchos de estos proyectos una y otra vez antes de publicar. Cuando no es un módulo el que rompía los microformatos, era la plantilla por defecto que ni si quiera incluye el fabricante, en caso de estar definido.
Por eso y para implmentar estos microformatos os dejo estos “trozos de código” en Github para vuestros themes de PrestaShop 1.6.X. Están incluidos los microformatos de Organización, WebSite, y también Producto. En realidad se podrían añdir más elementos y también trabajar los listados.
Podéis copiar y pegar el siguiente código en el fichero footer.tpl o global.tpl de vuestro theme.
El microformato producto, requiere del módulo de reviews nativo de Prestahsop. Cómo siempre os recomiendo mejorar la calidad de vuestros datos incluyendo el mayor número de información que esté a vuestro alcance, código de barras, fabricante, etc…
El código está actualizado y funciona correctamente, independientemente de si vuestras tienda opera sobre http o https, tal vez os pueda fallar si no teneís definida la imagen tipo “home_default” en vuestro PrestaShop, por lo que si os da error teneís que sustutir ese trozo de códgio.
https://github.com/rubendivall/PrestaShop-SEO-Snippets/blob/master/microdata-json.tpl
Extra: Si no quieres pelearte con los tpls, instala este módulo Prestashop Module: Product Microdata LD JSON
¡Seo técnico rules!