Los perfiles que nos guiamos por lo visual y que necesitamos datos de usuarios a la hora de poder hacer investigaciones o un simple Test A/B necesitamos independencia para poder hacer nuestro trabajo con libertad. Por este motivo yo he aprendido tecnologías de programación además de por como diría mi camarada Ernesto, me gusta «cacharrear». Esta curiosidad, por ejemplo me ha llevado a conocer muy bien sistemas de plantillas de diferentes lenguajes como smarty (sistema de plantillas que usa Prestashop del cual os voy a comentar como montar un Test A/B).
Para una proyecto en Prestashop que hemos lanzado en la empresa quería preparar varios Test A/B para ver cual es la mejor opción con vista de mejorar la conversión. Entre otras cosas creo necesario medir una cesta limpia sin puntos de fuga evitando al máximo los distractores o la interfaz común de la tienda normal. ¿Cuál será la mejor opción?… pues a ver si hay resultados suficientes para poder medir 😀
¿Cómo se van a medir los resultados?
Para medir e interpretar los datos no voy a usar aplicaciones, ni módulos ni cosas complejas, me voy a bastar del planificador de experimentos de Google Analytics, creo que es suficiente. Además me gusta esta herramienta para visualizar datos de visitas e interpretar la información.
¿Y cómo se van a montar las variantes del Test A/B?
Las voy a montar con el sistema de plantillas que trae Prestashop, grcias a la variable {$smarty.get.variable}. Si deseamos montar un experimento sobre un cierto tpl (product.tpl, category.tpl, shopping-cart.tpl, etc..), bastará con ir asignando los cambios según el valor de la variable de forma que las diferentes opciones se van a pintar en función del valor por ?variable. Estas diferentes opcciones, habrá que incluirlas posteriromente en el planificador de test de Google Analytics.
{if isset($smarty.get.variante && $smarty.get.variante) == B}
... código del tpl variante B
{elseif isset($smarty.get.variante) && $smarty.get.variante == C}
... código del tpl variante C
{else}
... versión standard
{/if}
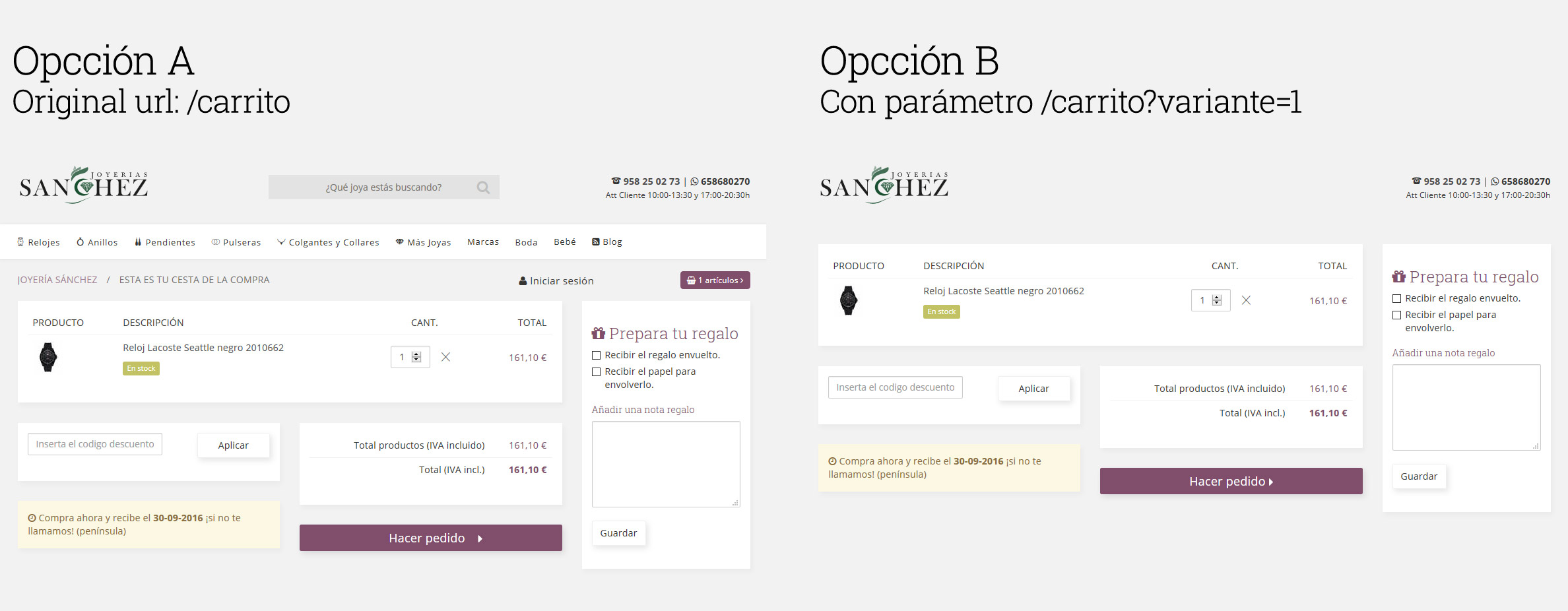
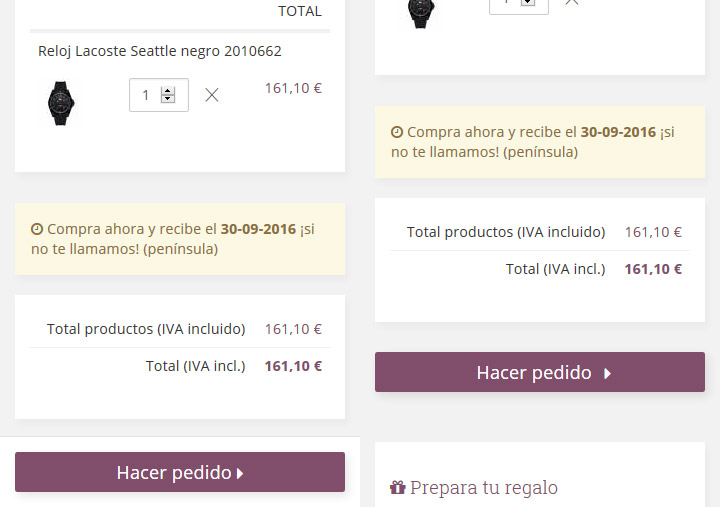
Por ejemplo podríamos preparar un experimento test A/B con una cesta, carrito, en la que simplemente tendriamos que ocultar con CSS partes del layout según si cierto parámetro está en la url, que visualmente sería algo similar a..
En este proyecto tan chuli que tiene un poco de material desing y con el que pasado muchas horas diseñando y fronteando (NOTA MENTAL: Ruben ponte ya con tu Portoflio) también tenemos separación de plantillas móvil y desktop, gracias a Elías que se ha marcado un sistema de plantillas híbrido extensible, de forma que también se podría realizar otro experimento independiente y medir por ejemplo la influencia de un microcambio, como tener el botón Hacer pedido estático o fíjo en el footer.
Este tipo de test y planteados de esta forma son realmente útiles siempre y cuando haya un buen tráfico.
¿Merece la pena medir cambios drásticos?
Aunque otras veces he montado este tipo tests con más complejidad, más variantes y layouts completamente dispares, creo que lo realmente útil de estos experimentos es medir micro-cambios, para así tener más aislamiento y control sobre qué es lo que funciona mejor e ir afinando la maquinaria. Tengo una cierta obsesión con los test en cestas y procesos de compra, porque ahí he visto muchas partidas ganadas y también perdidas. En el nuevo proyecto de esta joyería online me intriga conocer la reacción de los usuarios con intención de compra ante las diferentes alternativas sutiles en la interfaz.
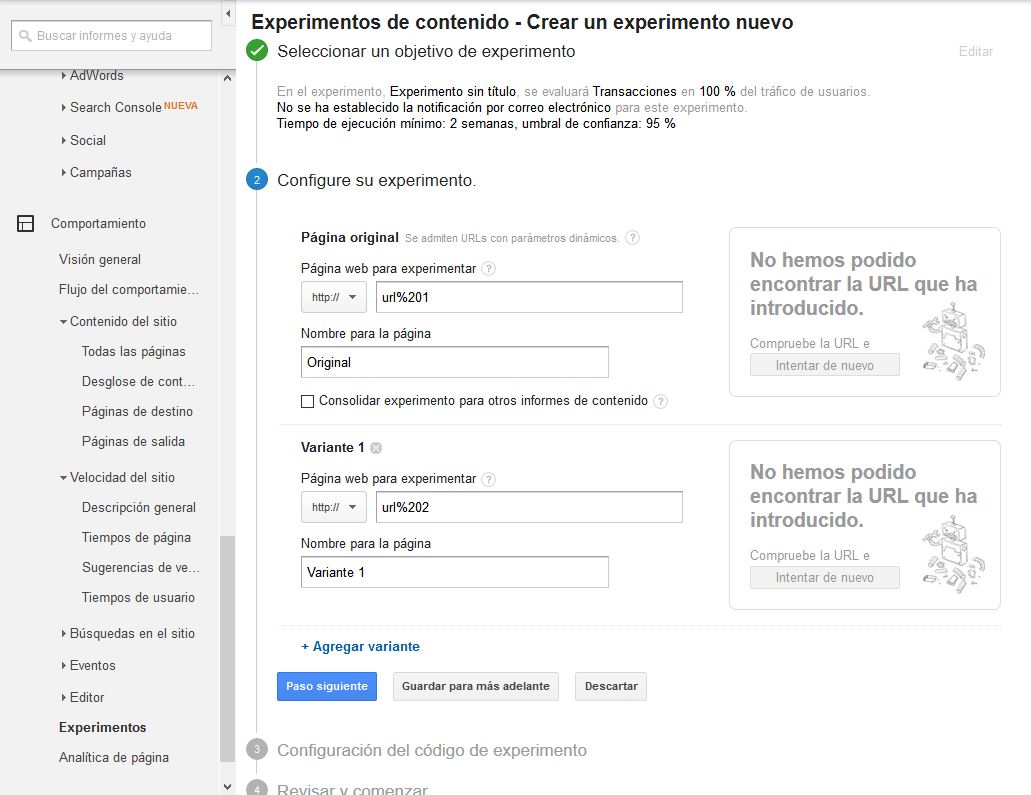
Para medir las opciones no vamos usar herramientas de mediciones extrambónticas, ni cosas en el servidor, sino que vamos a configurar un experimento en Google Analytics e insertar las correspondientes opciones (urls) durante la creación del Experimento.
Posteriormente y para validar el experimento Analytics os pedirá un código en el <head>, esto lo podéis realizar editando el header.tpl, con algo del tipo:
{if $page_name == 'tipología de pagina en la que se hace el experimento [order,product,category...]'}
{literal}
<!-- Google Analytics Content Experiment code -->
<script>function utmx_section(){}function utmx(){}(function(){var
k='ID-DEL-EXPERIMENTO',d=document,l=d.location,c=d.cookie;
if(l.search.indexOf('utm_expid='+k)>0)return;
function f(n){if(c){var i=c.indexOf(n+'=');if(i>-1){var j=c.
indexOf(';',i);return escape(c.substring(i+n.length+1,j<0?c.
length:j))}}}var x=f('__utmx'),xx=f('__utmxx'),h=l.hash;d.write(
'<sc'+'ript src="'+'http'+(l.protocol=='https:'?'s://ssl': '://www')+'.google-analytics.com/ga_exp.js?'+'utmxkey='+k+ '&utmx='+(x?x:'')+'&utmxx='+(xx?xx:'')+'&utmxtime='+new Date(). valueOf()+(h?'&utmxhash='+escape(h.substr(1)):'')+ '" type="text/javascript" charset="utf-8"><\/sc'+'ript>')})();
</script><script>utmx('url','A/B');</script>
<!-- End of Google Analytics Content Experiment code -->
{/literal}
{/if}
Si quisieras planificar un Test A/B sobre una ficha de producto completa, en el configurador de Analytics, deberás añadir nada más que una url de una ficha de producto con su parámetro y luego incluir ese js en todas las páginas tipo producto.
Finalizando, cuando haya un ganador, no os centréis exlcusivamente en los datos de comercio electrónico que indica Google Analytics porque habrá que interpretar también el resto de resultados.
Ánimo! Ahora todo el mundo a hacer tests A/B 🙂