AlbertoTiCote -un perfil de twitter que ayuda a remorder la conciencia de todos los del mundillo web- se quejaba de la gran frustración que le supone navegar con móvil y que mayoría de sitios webs impidan hacer zoom sobre sus elementos, como una imagen un texto… y no le falta razón. Quién no se ha enfrentado más de una vez a hacer zoom en mobile sobre una infografía y no ha podido sin tener que: descargarse la imagen, abrirla con la galería del teléfono móvil y un proceso demasiado engorroso por no poder hacer zoom (y le he aumentado el rebote).
Me da mucha rabia que algunas webs responsive no permitan hacer zoom con los dedos sobre el texto y las imágenes
— Pesadilla en la Web (@AlbertoTICote) 14 de septiembre de 2016
Este problema lo podemos considerar también desde la perspectiva de la accesibilidad, pero sin llegar a magnificar el problema lo que se entrevé es la triste tendencia en la que ha caído la maquetación web: se está menospreciando cada vez más, nadie quiere hacerla porque es costosa y de artesanos.
Lo que tengo aprendido en estos más de 10 años de front-end, es que el usuario debe de poder consumir el contenido dónde quiera, cuándo quiera y cómo quiera, al usuario hay que dejarlo que camele. Digo el usuario y no el dispositivo, porque a veces se nos llena la boca con mobile first y no nos importa el usuario para el que diseñamos o desarrollamos -si es que llegamos a diseñar/desarrollar-. Nos quedamos en el screen sin importarnos el contexto, los gestos, las interacciones, las manazas… Por suerte durante esta primavera/verano he podido hacer una inmersión para afinar todos estos detalles en una tienda online que diseñado y maquetado específicamente para móvil que resuelve todos estos problemas y otros como el swip para pasar imágenes de un carrusel. Espero enseñárosla y dedicarle un post cuando esté publicada, porque ha sido el típico curro que me he comido casi sólo.
Volviendo al problema del bueno de Alberto, hay una buena noticia: La mala experiencia de uso y frustración que tiene cuando hace el gesto pinch se puede reparar rápidamente con un uso correcto de la meta etiqueta view-port. No sé por qué motivo la mayoría de los themes que compra el personal o el propio bootstrap trae el parámetro user-scalable=no que le está indicando al dispositivo que no hay escala/zoom posible, bajo mi opinión, un gran error.
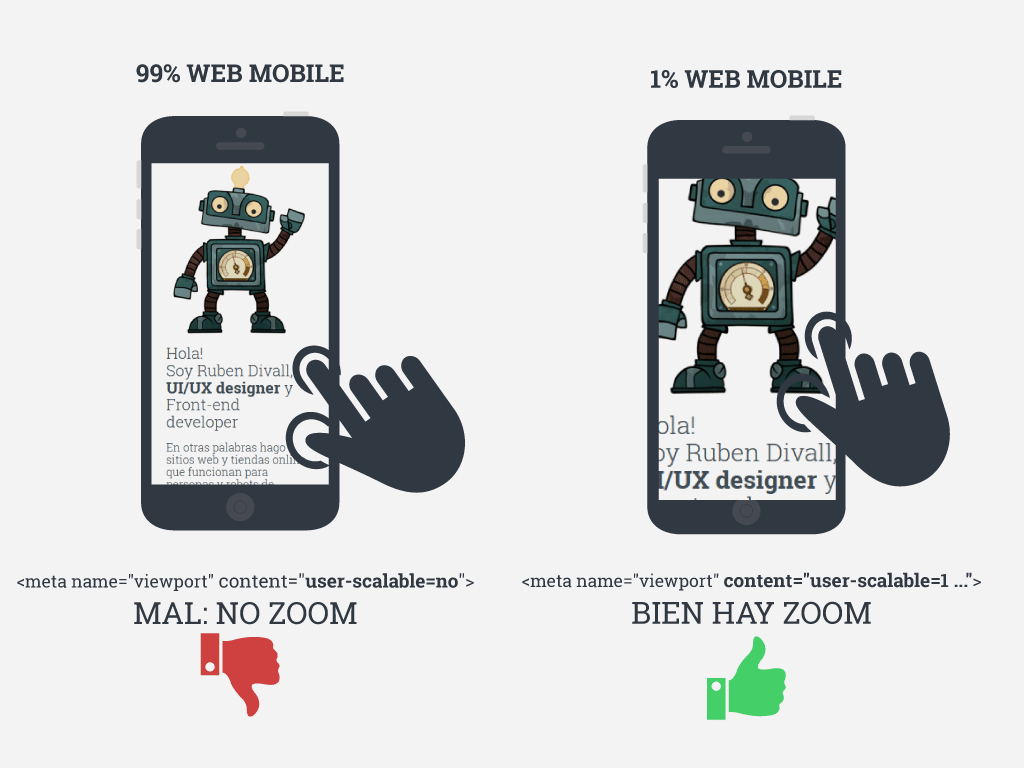
Gráfico: un error de usabilidad común en la web móvil por el mal uso de la etiqueta view port

En concreto podríamos permitir hacer zoom a los usuarios, modificando esta etiqueta, cambiándola, por:
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=5, user-scalable=1" />
Ahí le indicamos al navegador que el usuario puede hazer zoom hasta 5 veces, pero incluso podríamos quitar la restricción.
<meta name="viewport" content="width=device-width, initial-scale=1, user-scalable=1" />
Y de esta forma, el usuario podrá hacer zoom con el gesto pinch.
Llegados a este punto, ¿vas a cambiar el viewport de tu sitio web?, ¿crees razonable impedir hacer zoom en el contenido?